|
Q. How do I hide my page until everything is loaded (delay page loading)? A. This is easier than you you may think. Simply cover your page with a layer that is set to hide on page load. Hide Page Until LoadedAuthor: Bryan
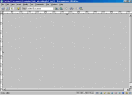
Ashcraft Placing The LayerI think the biggest confusion people have with this concept is hiding the layer using the onLoad event. Just to make sure, we will cover all the bases. By this I mean I will go through placing the layer on the page, setting its properties and applying the function/behavior to hide the layer using an onLoad event/trigger. I will assume you already have a page you want to apply this technique to, so let's open that page up. I will use a screen shot for my content just to make it a little easier on me ;^) Here is my page: OK. With the page open we will go to the "Objects" palette and select
the "Insert Layer" object. TIP: You don't have to be perfect on your placement of the layer. We will set its properties using the "Property Inspector". Adjusting The Layers PropertiesNow we need to select the layer so we can fine tune it with the "Property
Inspector" To do this we need to click on the tab at the top left of the
layer. Its the white thing in the image below. Once that is done we can adjust its properties. Open the "Property Inspector"
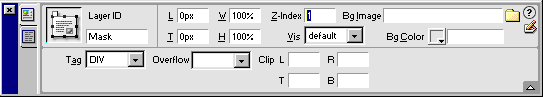
and set the L, T, W, & H to the values you see below. Tip: It is always a good idea to name your layers. Especially if you have more than one on a page. It will help you identify what layer holds what content. I named mine "Mask" for reasons that should be obvious. Note: If you have more than one layer on the page make sure that the Z-Index of your "Mask" layer is higher than any others on the page so it will sit on the very top of the page. Improving The AppearanceYou're probably wondering how this is going to hide your content when you can see right through it. Well, good question. Now for the answer. Using the "Property Inspector", once again, we will give our layer
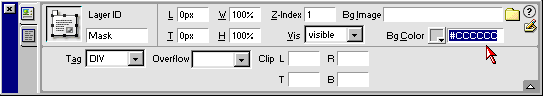
a background. For best results I would recommend using a color for the background
and not an image. Tip: If you must use an image to match the page's background (as I will do here) then use this simple work around. Set the background of the layer to a color close to your background image. Then use the image as the background for a table inside your layer. Your page should now look something like this: While this would do the trick to cover our content, I would recommend that you put something in the layer so your visitors don't think they reached a blank page and leave. I placed a table and a simple animated GIF that says "LOADING...." inside the "Mask" layer. Simple enough, but it still lets everyone know that something is going on. Next We Are Going To Apply The Behavior |
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2026 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |