Creating and Managing Framesets in DreamweaverAuthor: Trent
Pastrana A Closer Look at the Frameset StructureHere we will define the properties of the Frameset inside of the Dreamweaver interface.
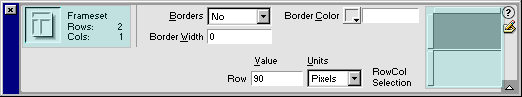
The Outer Frameset You will see by the example above that this is a 2Row, 1Column Frameset.
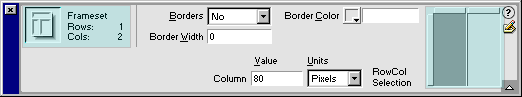
The Inner (nested) Frameset You will see by the example above that this is a 1Row, 2Column Frameset.
Frame Space AllocationHere you can allocate how the frames fit, and are resized in relation to the browser window and each other. For this example we want the NavFrame and BannerFrame to always remain a constant size. The remaining area should be "flexible". Here are the options we can set and what they do:
Changing the Outer Framesets PropertiesIn the Property Inspector example below is where you determine how big each area will be and how they relate to each other when a page is resized. Here are the visible areas in our tutorial example:
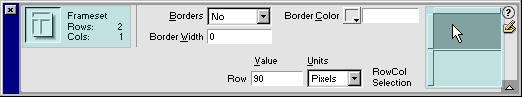
By clicking inside one of the rows or columns in the RowCol Selection box the Panel will display the properties for that particular row or column. We will start with the outer Frameset and make the banner area a little bigger.
This banner area will now expand to a height of 90 pixels. The bottom row (area containing the inner Frameset)
We want the bottom row set to relative so it will flex to occupy the rest of the browser window vertically when resized. Changing the Inner Framesets PropertiesThe inner Frameset consists of 1Row and 2columns and is nested in the bottom row of the outer Frameset.
The left column (Navigation Frame)
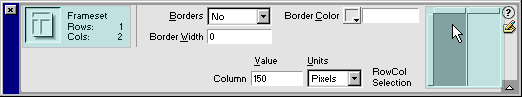
The Navigation area will now expand to a width of 150 pixels. The right column (Content Frame)
We want this set to relative so that it will flex to occupy the rest of the browser window horizontally when resized. BordersBefore you get frustrated trying to understand how borders work, I will tell you now that you can not set border properties for the four outermost edges of the window. You can only set border properties for the inside bordering Frames. This is not a limitation of Dreamweaver. This is just how it is in HTML. When you first create a Frameset in Dreamweaver, all border properties are set to 'No" with the border widths set to "0". To set the Frameset borders In the Frames Panel select the Frameset you wish to apply a border to.
To set the Frames borders In the Frames Panel select the Frame you wish to apply a border to by clicking in the frame.
|
|
« Previous | 1 | 2 | 3 | 4 | Next » |
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2026 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |