Creating a Multiple State Navigation Bar- Page FourAuthor: Kim
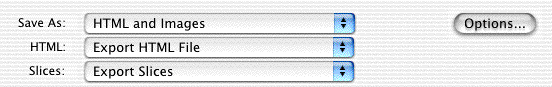
Cavanaugh Exporting Your Navigation BarWith all of the preparatory work behind you it's now time to export your completed files. Fireworks makes this very easy by allowing you to export separate files that match the names you applied to the buttons in the Fireworks Property inspector. Only one additional step from the usual way that Fireworks HTML is exported is required. Start by choosing File» Export Preview in the same way you would for any Fireworks document. Check the file optimization settings for the file and click the Export button. In the Export dialog box, shown here, locate the Options button that you see adjacent to the Save As field. Click this button to be taken to the HTML Setup dialog box.
While there are a number of settings that can be changed in the HTML Setup dialog box, the only one you need to set at this time is located in the Document Specific listings. Click the tab with that name at the top of the dialog box, and locate the checkbox that allows multiple copies of the navigation bar to be exported as you see below. Check that box and click OK. Once you do so you will return to the Export dialog box where you can complete the settings for exporting the files.
The final settings for the exported files require a little advanced planning on your part. Not only will you be exporting multiple HTML files, you will also be exporting multiple image files as well. For the primary HTML files navigate to the folder called navbar that you created at the beginning of this tutorial. Note the option at the bottom of the Export dialog box that allows you to specify a separate location for the image files that will be generated on export. Check that box and click the Navigate button to choose a sub-folder to store your images in. In this example a sub-folder called nav_images has been created to hold the image files.
That's (finally!) all of the setup that you need to do. Click Save and the files and all of the images will be exported to the locations on your computer that you have specified. Note: In this exercise you are exporting to a folder that contains only the Fireworks files. In a real site you would need to create a sub-folder within your site that you designate for holding these HTML files. Remember that the navigation bar HTML has the same name as the actual pages they're pointing to, so using a sub-folder to avoid confusion is an important practical step to take. Inserting Your Navigation Bars In DreamweaverThere are so many ways to incorporate the HTML files that you've just generated that it isn't possible to cover every option. For practical purposes the best use of this navigation bar is done through the use of Dreamweaver templates. Although it's possible that you may only build a 5 page web site, and need only the five buttons that you've designed here, more than likely your site will be much bigger. In this case, you want to use templates with their built-in ability to change the paths to pages and images—even those originally designed in Fireworks. And since each template will need to display a different down state for its corresponding button, you'll need to make a separate template for each area of the site. To start with correct file and path associations, create five new pages in the root folder of your site. Give these files unique names such as home_pages.htm, product_pages.htm, services_pages.htm, etc. In each of these pages insert the corresponding Fireworks HTML file by locating the Fireworks HTML button on the Insert panel, or selecting Insert» Interactive Images» Fireworks HTML. Browse to the Fireworks HTML file and click the Open button to insert the HTML file. Once you return to the Insert Fireworks HTML dialog box click OK. After you've inserted the Fireworks HTML file you can return to the page and continue adding content and setting at least one area as an editable region. With your page complete, choose File» Save as Template and name the template in the dialog box that appears. Remember to choose a name that will help you identify which part of the site this template will belong to. After each page is designated as a template you can begin creating new pages that will display the correct down state and rewrite the paths as necessary. You can now create as many individual pages as you'd like and each one will display the correct down state for your site. The ExampleYou can see an example of how your completed navigation bar should appear here. Frequently Asked QuestionsQ: What if I need to modify the Fireworks file? A: For modifications to the appearance of the file you need only select the table that contains all the Fireworks images and look for two things—the label that appears in the Dreamweaver Property inspector that states that the table is a Fireworks table (upper right) and the Edit button in the lower left. Click the Edit button and you'll launch Fireworks where you can make changes to the appearance of the image and click the Done button to automatically return to Dreamweaver. A word of caution however. If you modify the behaviors of the buttons while in Dreamweaver, return to Fireworks to edit the image, and then return back to Dreamweaver any additional behaviors you've assigned in Dreamweaver to the Fireworks HTML will be lost. While Fireworks does a good job of writing basic JavaScript, it does not contain the full range of choices that Dreamweaver does and will overwrite any changes you've made. So, the rule to follow is that making changes to the appearance of Fireworks files through round-trip editing is fine. If you need to round-trip files containing more advanced behaviors than Fireworks provides then proceed with caution! Q: Is the HTML that Fireworks generates the same as Dreamweaver's? A: Yes. Much of the bad reputation that Fireworks HTML has gained is due to improperly sliced images that leave gaps or that create overly complex tables. Remember that each slice represents an individual table cell. If you leave areas of an image without slices, or slice an image sloppily, the code that Fireworks generates will be sloppy. Slice carefully and with the same care that you apply to designing your Dreamweaver tables and the code that Fireworks generates will be indistinguishable from code created by Dreamweaver. Tutorial SummaryThis tutorial has been fairly lengthy, but the time you've spent learning how to automatically create multiple navigation bars will actually save you a great deal of effort down the road. Had you been using a competing product, for instance, you not only would not have been able to name and apply behaviors automatically, as you've done here, but also would have had to create separate documents for every individual navigation bar that you wanted to show a different down state. Fireworks helps you make your web site more usable by making this valuable navigation feature a relatively easy and automatic process. Related ResourcesPlaying With Fire |
| « Previous | 1 | 2 | 3 | 4 |
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |